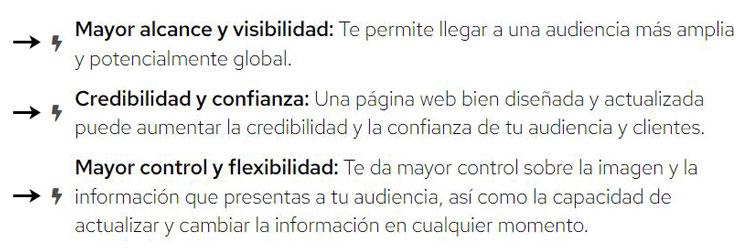
Elementor es un popular constructor de páginas de WordPress que permite a los usuarios crear sitios web de alta calidad sin tener conocimientos de programación. Una de las características más útiles de Elementor es la lista de iconos, que permite a los usuarios agregar listados con iconos a sus diseños de manera fácil y rápida. Sin embargo, por defecto, los iconos se alinean de forma centrada, en lugar de alinearse al principio del texto, como podemos ver en la siguiente imagen:

Así que si quieres alinear verticalmente los iconos en la lista de iconos de Elementor, en este artículo, te enseño cómo hacerlo súper rápido y fácil con CSS.
Paso 1: Acceder al apartado «Personalizar» de WordPress
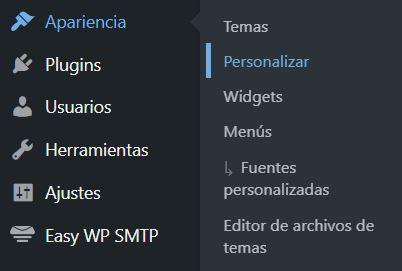
Para alinear verticalmente los iconos de la lista de iconos de Elementor con CSS desde el menú principal de WordPress al apartado que dice «Apariencia» > «Personalizar».

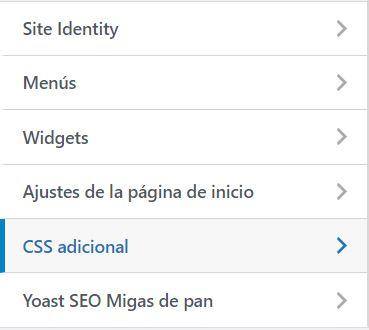
Paso 2: Acceder a la sección de «CSS adicional»
Una vez que hayas accedido al menú «Personalizar», debes buscar la opción de CSS adicional.

Paso 3: Escribir el código CSS
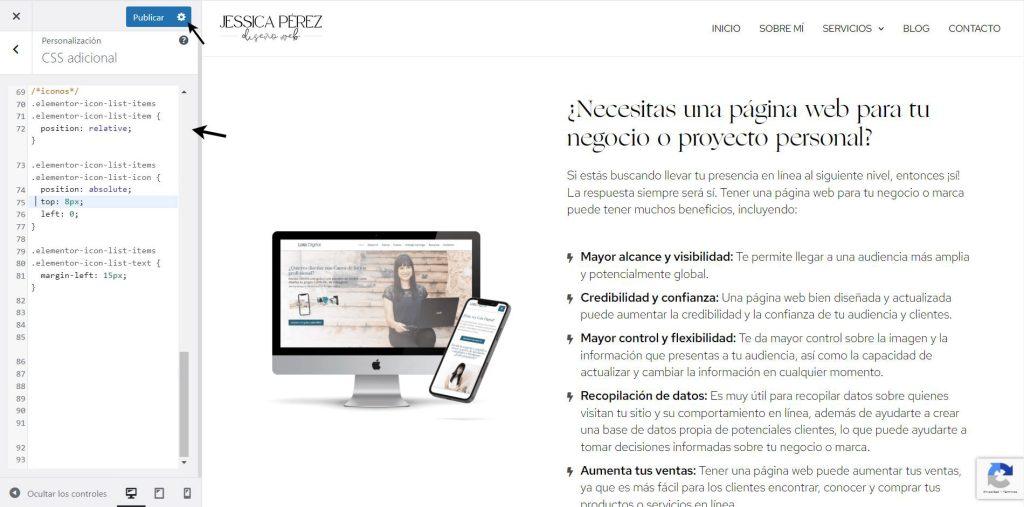
Una vez que hayas accedido a la sección de CSS adicional, puedes escribir el código CSS necesario para alinear verticalmente los iconos de la lista de iconos de Elementor.

Este es el código que necesitas para ajustar la posición de los iconos y el texto en la lista de iconos de Elementor.
.elementor-icon-list-items .elementor-icon-list-item {
position: relative;
}
.elementor-icon-list-items .elementor-icon-list-icon {
position: absolute;
top: 8px; /*Este número representa la ubicación del ícono. Puede variar, cámbialo según te convenga*/
left: 0;
}
.elementor-icon-list-items .elementor-icon-list-text {
margin-left: 15px; /*Este número indica la sangría que habrá entre el ícono y el texto. Puede variar, cámbialo según te convenga*/
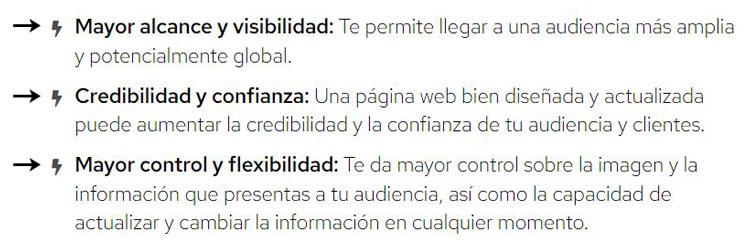
}Este será el resultado:

Paso 4: Guardar los cambios y ver los resultados
Una vez que hayas escrito el código CSS, asegúrate de guardar los cambios, haciendo clic en el botón «Publicar». Luego, ve a la página donde se encuentra la lista de iconos de Elementor y verifica que los iconos estén alineados verticalmente hacia arriba.
Actualización 26/04/2023
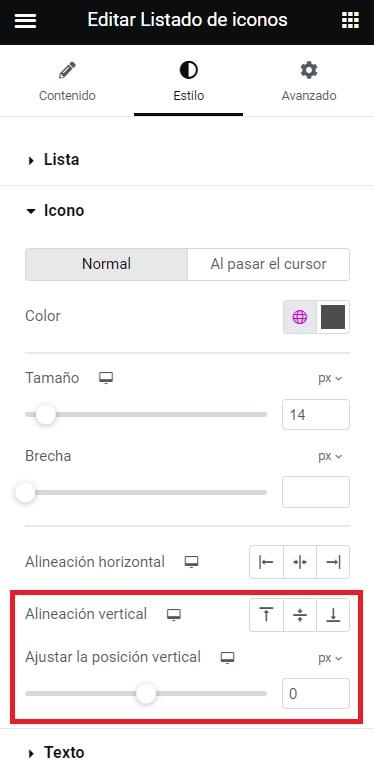
Si tienes la versión 3.12 de Elementor, en adelante, no necesitas seguir los pasos anteriores. Basta con que dentro de Elementor, selecciones la lista y vayas a la opción «Estilo» > «Icono». La nueva versión de Elementor tiene la opción de alinear allí los iconos como desees, tal como puedes ver en la siguiente imagen:

En donde dice «Ajustar la posición vertical», pon el número que te convenga y ¡listo!
Con estos pasos, ahora sabes cómo alinear verticalmente hacia arriba los iconos de la lista de iconos de Elementor con CSS desde el menú «Personalizar» de WordPress, sin necesidad de utilizar Elementor Pro.
¡Espero que este artículo te haya sido de ayuda!
Si quieres ver más contenido chévere, sígueme en Instagram, y si te interesa tener tu propia página web, solicita tu cotización personalizada para diseño web.